
Cells, Generators, and Lenses is a design framework for LLM-powered writing interfaces that modularizes the components of generation configurations (e.g., input, model parameters, output spaces) into interactive objects. The framework aims to guide the design of interfaces that support end-users’ iteration and experimentation with LLM configurations while writing with LLMs.
We introduce three interfaces designed through the framework for different writing tasks: copywriting, email composing, and story writing. To facilitate the adoption of the framework, we package the UI components developed for the interactive objects into a ReactJS library.
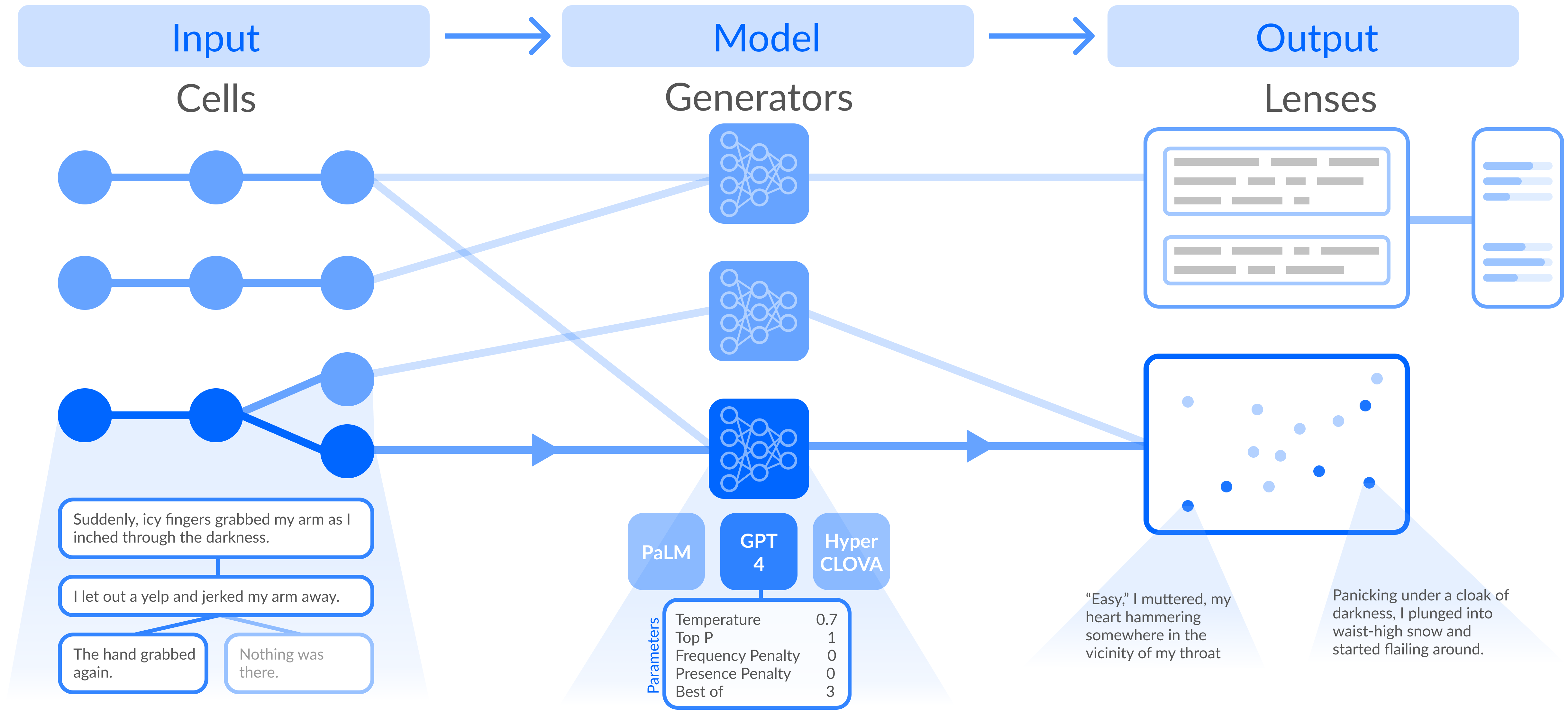
Our design framework represents the three main components of generation pipelines—input, model, outputs—into three interactive objects—cells, generators, and lenses. By modularizing the components into these objects, writing interfaces can enable end-users to (1) maintain multiple versions of the generation components, (2) use each object as a testing sandbox for different sub-configurations, and (3) compose these objects into new and parallel configurations.

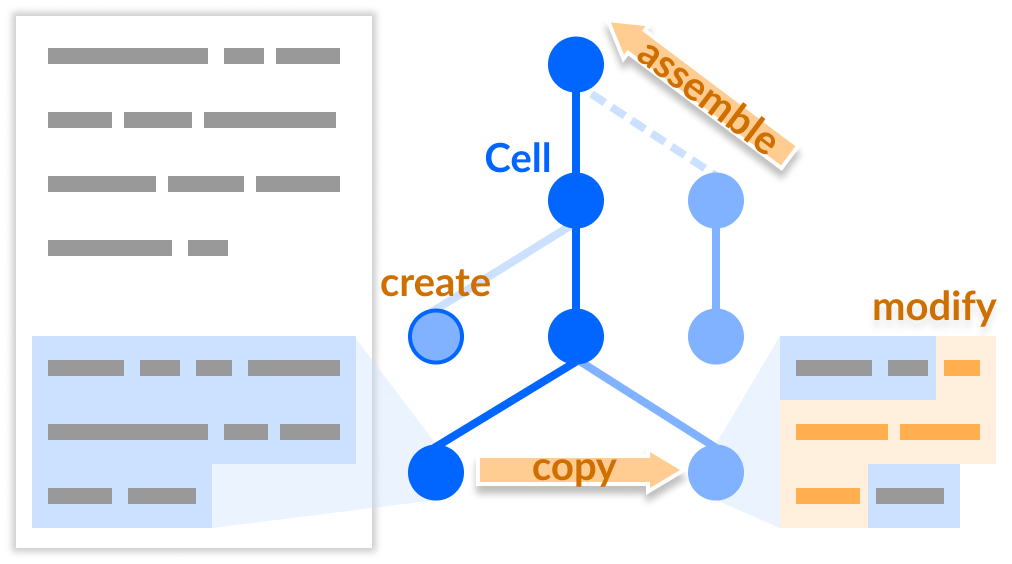
Cells are object representations of discrete input units. For example, a line of a prompt, an example in a prompt, a sentence of a story, a keyword, etc. An interface that supports cells can enable end-users to create multiple cells to maintain multiple input variations to test, and assemble cells into comprehensive inputs for an LLM.

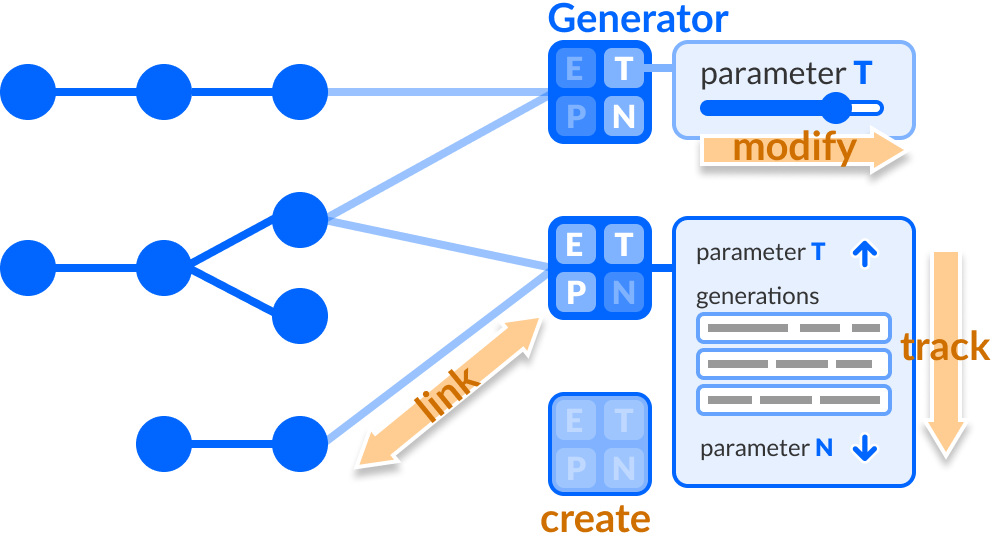
Generators are object representations of model settings (i.e., type of LLM and parameter values). By supporting generators, interfaces can allow end-users to maintain multiple parameter settings, and flexibly link these with different inputs according to their present needs.

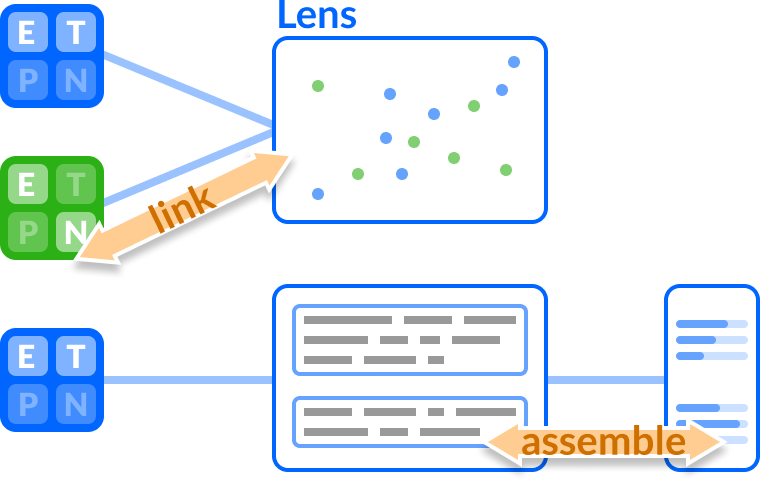
Lenses are object representations of spaces that represent and visualize the generations produced. For example, these can include a list, a gallery, or a real-time confidence visualization. An interface can provide end-users with diverse lenses to support navigation of generated outputs based on personal, changing needs and goals.
With this framework, we designed and developed three interfaces to demonstrate how the proposed interactive objects can support writing with LLMs.

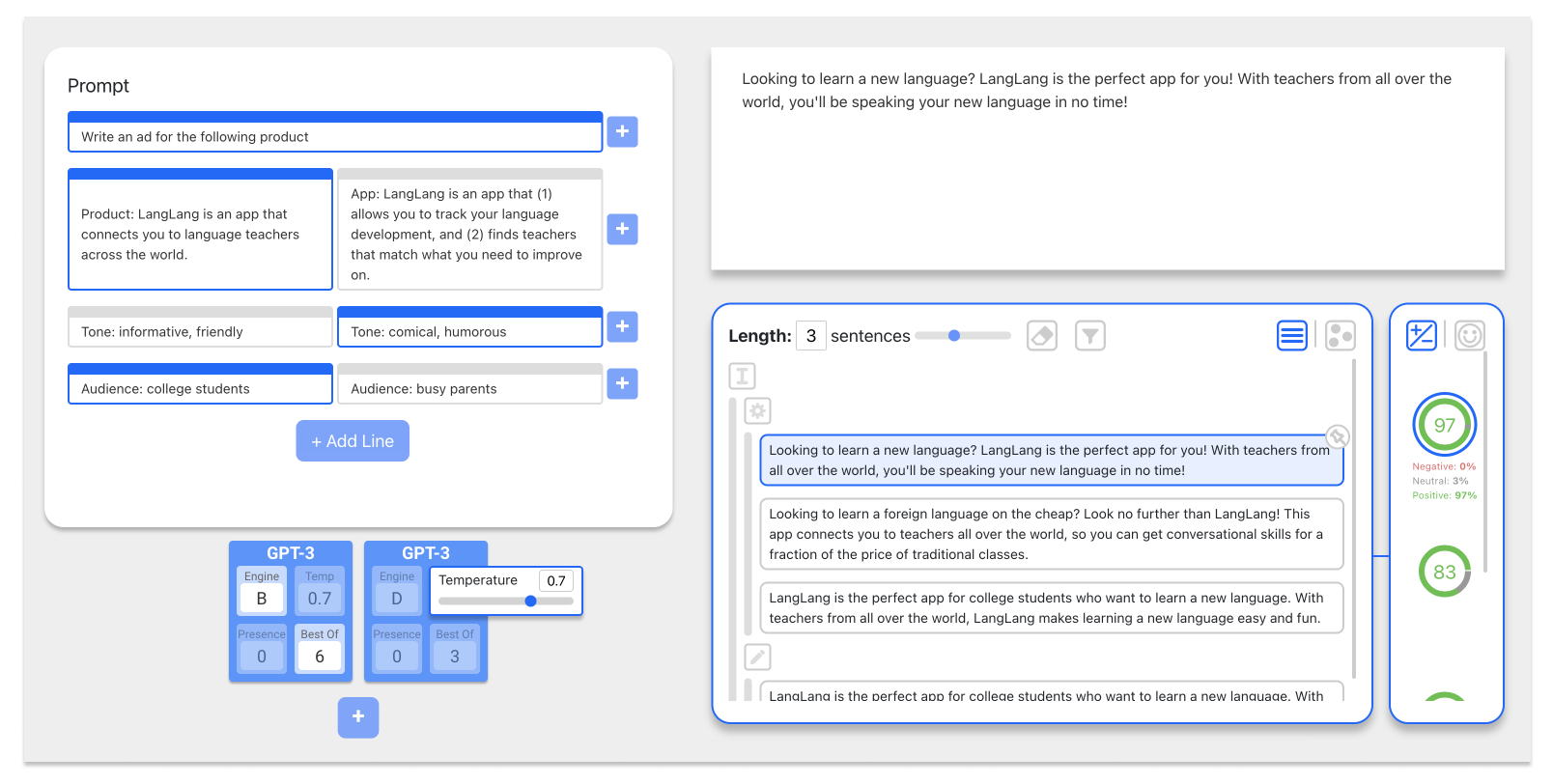
In our copywriting interface, end-users can create and maintain alternative specifications for their desired advertisement as cells, and then assemble these into new combinations. The interface allows end-users to create multiple generators to test diverse parameter settings and to use various lenses to explore generated advertisements based on their content, similarity, sentiment and/or emotion.
![The email composing interface, which is split into two parts. On the left, there is a text editor that shows one portion of text highlighted in blue (the selected text) and the following portion of the text in blue (the generated text). Hovering over the text editor, there is a square container that shows a graph with two axes, anger and sadness, and dots. On the right of the interface, there is two pipeline buttons that are labelled "C" and "A". The settings for the "C" button are open which shows four text containers: (1) "Change sentences to be more polite and friendly", (2) "Whole email: [Whole text]", (3) "Original sentence: [Selection]", and (4) "Changed sentence: [Output]". Next to this input, there is the Model container that contains two generators with different colors. Next to that, there is the output container that presents three buttons represented by icons for the list lens, axis lens, and space lens. Under these buttons, there are two dropdown menus for the horizontal and vertical axis settings.](/assets/img/email.png)
Our email composing interface packages cells, generators, and lenses into “brushes” that allow end-users to select text and perform their own desired generative functions on the selected text. For each brush, the end-users can assemble cells to specify the brush’s purpose, set multiple generators to perform the function with various parameter settings, and explore outputs in their preferred way by choosing a lens for the brush.

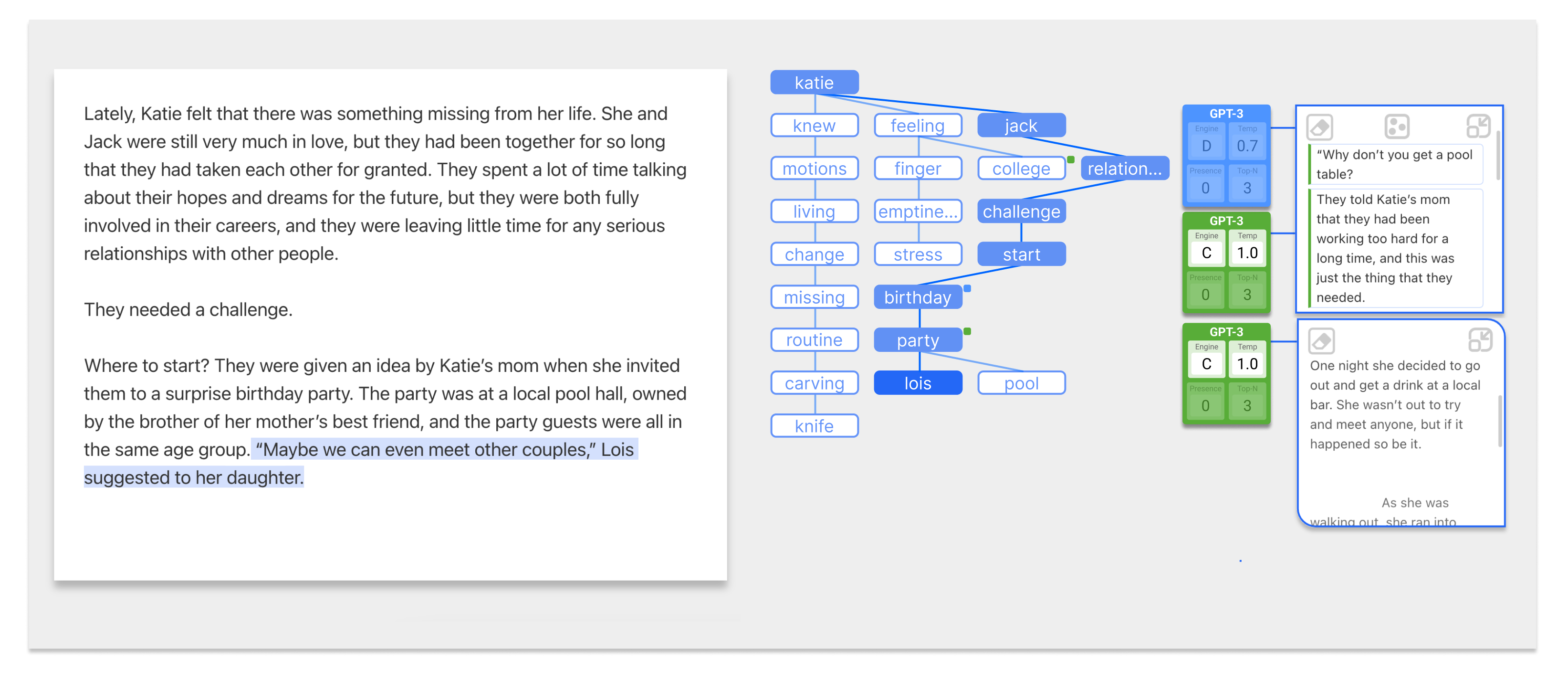
Our story writing interface partitions the end-user’s story into cells and arranges them into a tree, which enable writers to assemble cells into branching and parallel plotlines for their story. In this interface, end-users can experiment with and compare configurations by linking cells to multiple generators and linking multiple generators to the same lens.
@inproceedings{kim2023cells,
author = {Kim, Tae Soo and Lee, Yoonjoo and Chang, Minsuk and Kim, Juho},
title = {Cells, Generators, and Lenses: Design Framework for Object-Oriented Interaction with Large Language Models},
year = {2023},
isbn = {9798400701320},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
url = {https://doi.org/10.1145/3586183.3606833},
doi = {979-8-4007-0132-0/23/10},
booktitle = {The 36th Annual ACM Symposium on User Interface Software and Technology (UIST '23), October 29-November 1, 2023, San Francisco, CA, USA},
numpages = {18},
location = {San Francisco, CA, USA},
series = {UIST '23}
}
This research was supported by the KAIST-NAVER Hypercreative AI Center.